
Now a days we are widely use some audio hosing sites like SoundCloud. Here we upload our own sound clipsin MP3 format. After then we embed the sound in any other webpages.
But for that we must create an account on that sites. But more or less all of us have an account in google. Which give us a free 10GB space in google drive. We can use this space for sharing the audio. Google drive MP3 player can embeded in any web sites. But that website must supports the <IFRAME> tag. Any sites which design using wordpress, Blogger, Medium or any new Google Sites. For that, we must follow the following steps
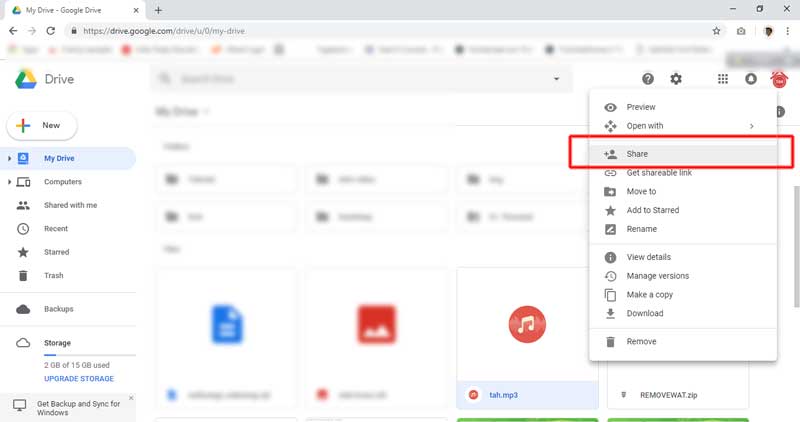
Open drive.google.com and login with your user name and password. Now upload the MP3 file. Now right click on the file and click on share menu. Now set the sharing permission to "Anyone on the Internet can find and view". And copy the shearing URL.

Now click on Get Sharable Link and copy the shearing URL. The link are generally like,
https://drive.google.com/file/d/1MA5TVnja7jW498/view?usp=sharing
<iframe
frameborder="0"
width="400"
height="200"
src="https://drive.google.com/file/d/1234xyz/preview">
</iframe>
Now we can place the above code at any .html or equvalent file (.php, .asp, .aspx, .jsp etc.) file and complle it in any browser an audio player displayed on web page now we can easily play the audio using that controls.
