
To generate the space around any elements in a HTML page we use the margin properties of CSS Margin Property. This property set the space between outside of the border of any elements to other elements. We can set the margin property for every side of a element through the following property of the CSS.
Note: (-ve) Negetive value of the margin are also allowed.
The value of the margin are specified by following values
auto : set by browser
length : specified a margin in pt,cm, px etc
% : % of the width of a container
inherit : value inherit from its parent element.
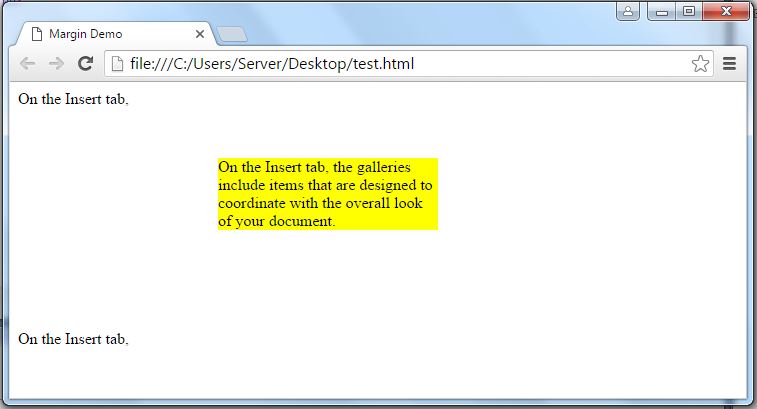
now we set the margin of a DIV container
CSS Code
DIV
{
margin-top:10px;
margin-buttom:100px;
margin-left:200px;
margin-right:300px;
background-color:#FFFF00;
}
HTML CODE
<!DOCTYPE html>
<html>
<head>
<title>Margin Demo</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
On the Insert tab,
<div>
On the Insert tab, the galleries include items that are designed to coordinate with the overall look of your document.
</div>
On the Insert tab,
</body>
</html>

Shortcut process of margin
margin:10px 20px 30px 40px [ top right bottom left ]
margin:10px 20px 30px [top (right&left) bottom ]
margin:10px 20px [(top&bottom) (right&left)]
margin:10px[ all margin ]
Center Alignment margin
Placed a element horizontally center to it container.
CSS Code
DIV
{
width:150px;
margin:auto;
background-color:#FFFF00;
}
HTML CODE
<!DOCTYPE html>
<html>
<head>
<title>Button Group</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div>
On the Insert tab
</div>
</body>
</html>
