
html, head, title, body are the four html tag. These are the basic tag which may use almost every .html file.
None of the tag in a html file is mandatory except <html> tag. Each html file should start with a <html> tag and end with a </html> tag.
<html> ........ </html>
This tag is generally placed just after the <html> tag. It is also closed with </html>. In the advance web designing we are create the links of various .css, .js file. We can also define different custom CSS, JavaScript, JQuery Code in this section of the HTML.
<html> <head> Hello This is heading. </head> </html>

The text under the<head> tag will display in the web browser as a normal tag. To make it actual heading we have to use another tag called <h1>. It increasing the text size and make it bold automatically.
<html> <head> <h1>Hello This is heading.</h1> </head> </html>

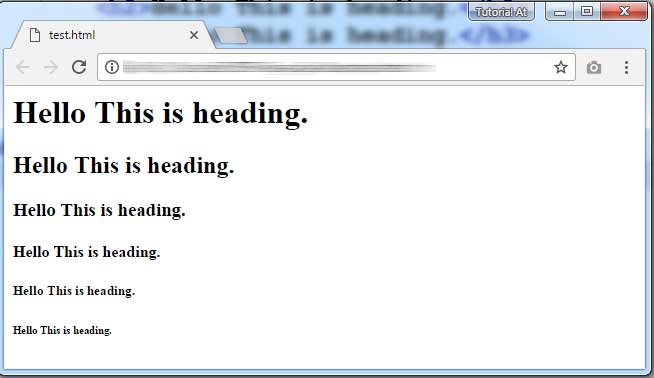
The other version of the <h1> tags are <h2>, <h3>, <h4>, <h5>, <h6>. The numbers related to the tags are increase in inverse ratio of the size of the text.
<html> <head> <h1>Hello This is heading.</h1> <h2>Hello This is heading.</h2> <h3>Hello This is heading.</h3> <h4>Hello This is heading.</h4> <h5>Hello This is heading.</h5> <h6>Hello This is heading.</h6> </head> </html>

<title> tag are generally used with in the <head> tag. It defines the title of the page. This title will display on the title bar of the web browser. We can places any image in this tag. We can specify any name for my page but a descripted title will preferable. We can use it anywhere in the <head> tag. No matter it define above or below of the <h1> tag.
<html> <head> <title>This is our first page</title> <h1>Hello This is heading.</h1> </head> </html>

<body> tag is placed just after the <head> tag. Now-a-days every code writes with in the body tag. Even the header part of the page writes under the <body> tag. This tag has six attributes
<html> <head> <title>This is our first page</title> <h1>Hello This is heading.</h1> </head> <body bgcolor=”gray” text=”black” link=”white” alink=”red” vlink=”green”> Any Text Here </body> </html>