
Here we start bootstrap Grid tutorials for all the students and learner of our site. It is a very easy and fast web development framework. we can design a very efficient and interactive web site with a very short time. Bootstrap is nothing but a Blueprint of Twitter. It is developed by Mark Otto and Jacob Thornton at Twitter.
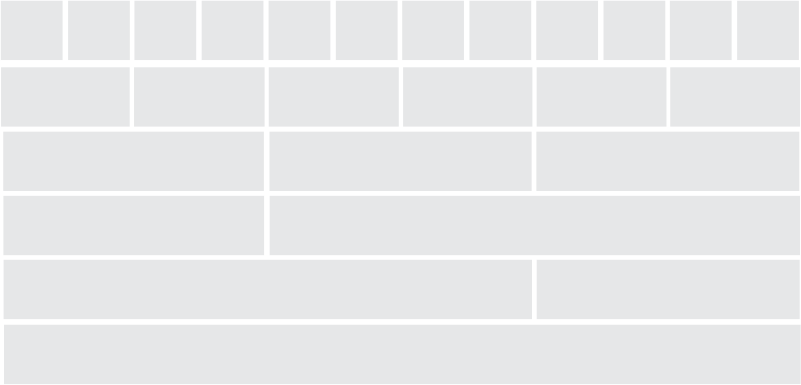
We can build up the layout of all shapes and sizes using the bootstrap grid system. The total width of the parent container divided into 12 columns. We can merge or split the columns as per requirement.

Up to 12 columns across the page or parent container are allowed in this framework. We can create wider columns by grouping the columns together. Bootstrap's grid system is fully responsive. That is the columns are reset automatically with the different screen size.
Four different classes are allowed in Bootstrap grid system
The classes above can be combined to create more dynamic and flexible layouts.
custom CSS
.innerBox
{
border-style:solid;
border-width:1px;
border-color:#aaaaaa;
border-radius:10px 10px 0 0;
}
.innerBox .header
{
background-color:#eee;
text-align:center;
color:#000;
font-weight:bold;
font-size:26px;
height:32px;
border-radius:10px 10px 0 0;
}
.innerBox .content
{
background-color:#fff;
text-align:justify;
color:#000;
padding:10px;
}