
Bootstrap Typography is a very simple, easy and customizable typography for headings, body text, lists, and more. We can use the bootstrap built-in classes to avoid the TML attributs or tags, which make our code more attractive.
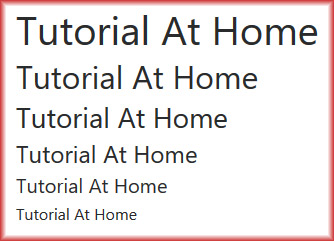
In HTML we are use the tag <h1> to <h6> for display different size of heading. But in bootstrap we can alternatively use .h1 to .h6 classes.
<p class="h1">Tutorial At Home</p>
<p class="h2">Tutorial At Home</p>
<p class="h3">Tutorial At Home</p>
<p class="h4">Tutorial At Home</p>
<p class="h5">Tutorial At Home</p>
<p class="h6">Tutorial At Home</p>

We create a secondary heading along with a primary. The secondary heading is a smaller part of the heading.
<p class="h1">Tutorial At Home<small class="text-muted"> - Free Web Tutorial Home</small></p>

To display heading more prominently we can use .display class.
<h1>Tutorial At Home ( Without Display Class)</h1>
<h1 class="display-1">Tutorial At Home </h1>
<h1 class="display-2">Tutorial At Home</h1>
<h1 class="display-3">Tutorial At Home </h1>
<h1 class="display-4">Tutorial At Home</h1>

We can use .lead class to a paragraph for highlighting it.
<p>On the Insert tab, the galleries include items that are designed to coordinate with the overall look of your document.<span style="color:red"> - Normal Paragraph</span> </p>
<p class="lead">On the Insert tab, the galleries include items that are designed to coordinate with the overall look of your document.<span style="color:red"> - Lead Paragraph</span> </p>

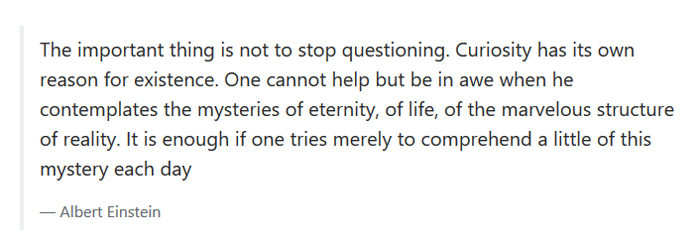
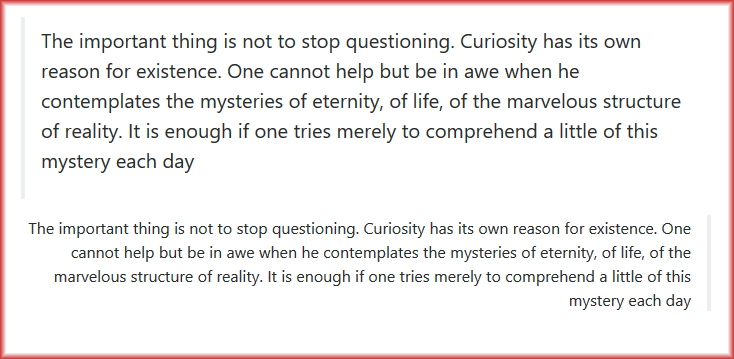
.blockquotes class is used for block a quote.

<blockquote class="blockquote">
<blockquote class="blockquote">
<p>The important thing is not to stop questioning. Curiosity has its own reason for existence. ….</p>
</blockquote><blockquote class="blockquote-reverse">
<p>The important thing is not to stop questioning. Curiosity has its own reason for existence. ……</p>
</blockquote><blockquote class="blockquote">
<p>The important thing is not to stop questioning. Curiosity has its own reason for existence. …..</p>
<footer class="blockquote-footer">Albert Einstein</footer>
</blockquote>